Archive by Author
The Potential of Web Typography
Firefox 3.5 with support for webfonts is out. This demo page by Ian Lynam & Craig Mod shows how commercial webfonts can enrich a website. The demo page uses subsetted versions of fonts from the Dutch foundry Underware and “is intended to show what will be possible once foundries revise their EULAs allowing for high-quality professional level fonts to be referenced in CSS“.
Continue Reading
Folder Type
Beautiful type animation build with colored empty folders on MacOS X.
Folder Type from Emilio Gomariz on Vimeo.
Continue Reading
Sneak Peek: @font-face in Opera 10
The team of Opera was actually one of the first ones which worked on an @font-face implementation for linked TrueType/OpenType fonts. But this feature never made it in any of the final released. In Opera 10 it should finally happen and you can try it yourself with the public beta. Here is a short test of the webfont features.
[...]
Continue Reading
Webfonts tweets
Now you can also follow me on twitter. I will use this account mainly for comments and discussions about webfonts.
http://twitter.com/opentype
Continue Reading
Beautiful webfonts demo
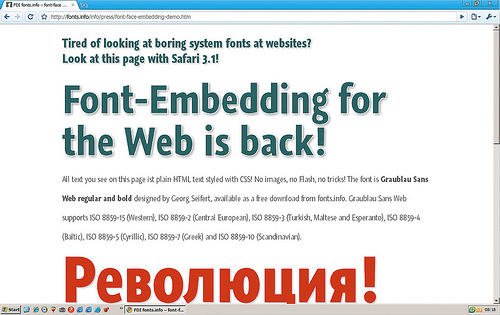
Tim Brown from nicewebtype.com designed a beatiful webfonts demo page using Graublau Sans Web. If you use a browser capable of linking TrueType/OpenType fonts try the demo page – otherwise take a look at the screenshot.
Continue Reading
Commercial font vendors starting to allow @font-face embedding
 When Apple introduced its @font-face support in Safari 3.1 in March 2008 it caused heated debates in the type industry, because in order to embed a TrueType or OpenType font in a website, the fonts need to be uploaded to a public server, free for everyone to be downloaded. But the users keep requesting the use of commercial fonts on websites.
When Apple introduced its @font-face support in Safari 3.1 in March 2008 it caused heated debates in the type industry, because in order to embed a TrueType or OpenType font in a website, the fonts need to be uploaded to a public server, free for everyone to be downloaded. But the users keep requesting the use of commercial fonts on websites.
Now more and more commercial font foundries have overcome their shock and have announced to support @font-face embedding for their fonts. Most notably, David Berlow of the Font Bureau has just announced that their fonts will soon be available for @font-face embedding. Font Bureau introduces a new permission table included in the fonts, but this table is currently not technically enforced in any way, so there are no limitations like the URL-binding feature of the EOT format.
I am keeping track of foundries supporting @font-face embedding on this Webfonts.info Wiki page.
Continue Reading
Wood letter printing in Brazil
Grafica Fidalga, a printing press in São Paulo, Brazil, makes posters on a 1929 German letterpress using hand-carved wooden letters.
(via praeganz.de)
Continue Reading
Google Chrome with webfonts support?

There has been some confusion about the support of @font-face in Google Chrome. The above screenshot was taken with a beta version that had support for @font-face, but the support disappeared again in later beta versions. As it turns out, support for @font-face is build into Chrome (since it is build on WebKit) but it is currently disabled for security reasons. You can active it if you run the executable with a command line switch of: --enable-remote-fonts. The support for @font-face might be activated again by default once the security issues are resolved.
Continue Reading
Traffic Sign Typefaces: Switzerland

The old Swiss traffic sign font is called SNV (“Schweizerische Normen-Vereinigung”). It is a very geometric typeface with obvious legibility problems.

 Follow me on Twitter:
Follow me on Twitter:
